안드로이드 컨텍스트(Context) 메뉴

TO Do.
- 메뉴를 생성하는 방법 중에서 XML을 이용하여 컨텍스트 메뉴 구성
컨텍스트(Context) 메뉴
■ 컨텍스트 메뉴
✓ 특정 뷰 또는 항목에 필요한 명령어들만 모아 놓은 메뉴
✓ 옵션 메뉴 생성 과정과 상당 부분이 일치
. 메뉴 구성하는 순서를 기억하자
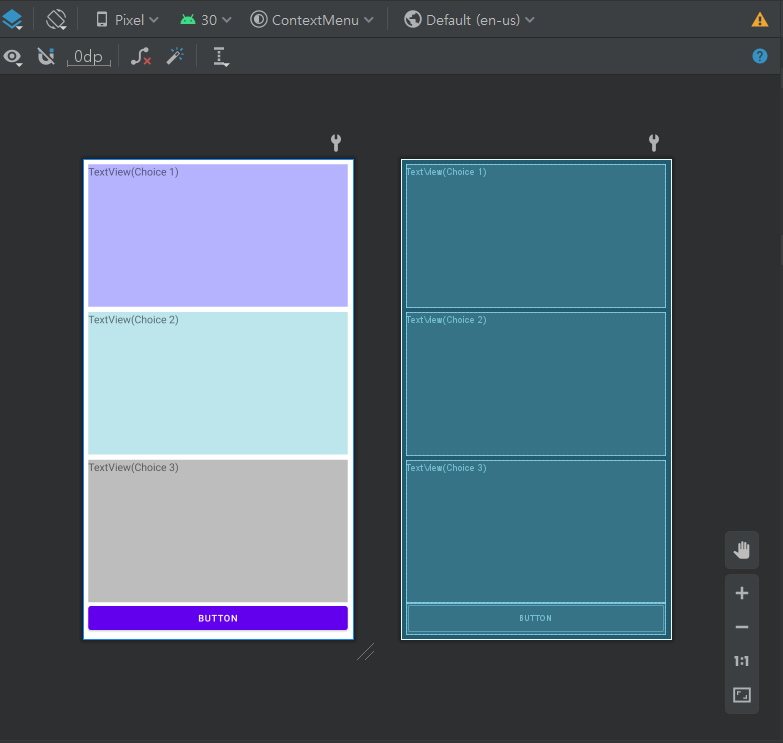
1. 레이아웃 구성
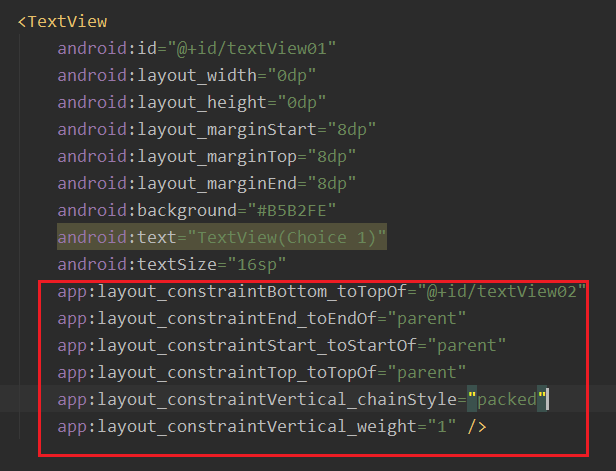
activity_main.xml)


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView01"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:background="#B5B2FE"
android:text="TextView(Choice 1)"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@+id/textView02"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintVertical_weight="1" />
<TextView
android:id="@+id/textView02"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_marginTop="8dp"
android:background="#BCE5EC"
android:text="TextView(Choice 2)"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView01"
app:layout_constraintBottom_toTopOf="@+id/textView03"
app:layout_constraintVertical_weight="1" />
<TextView
android:id="@+id/textView03"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_marginTop="8dp"
android:background="#BDBDBD"
android:text="TextView(Choice 3)"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView02"
app:layout_constraintBottom_toTopOf="@+id/btn_close"
app:layout_constraintVertical_weight="1" />
<Button
android:id="@+id/btn_close"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |

chainStyle에 대한 정보는 textView01에 표기한다.
weight가 필요한 경우 각 요소에 기록!


chainStyle은 서로 양방향으로 연결되는 과정을 진행해야 한다.
연결점 정보 확인!!
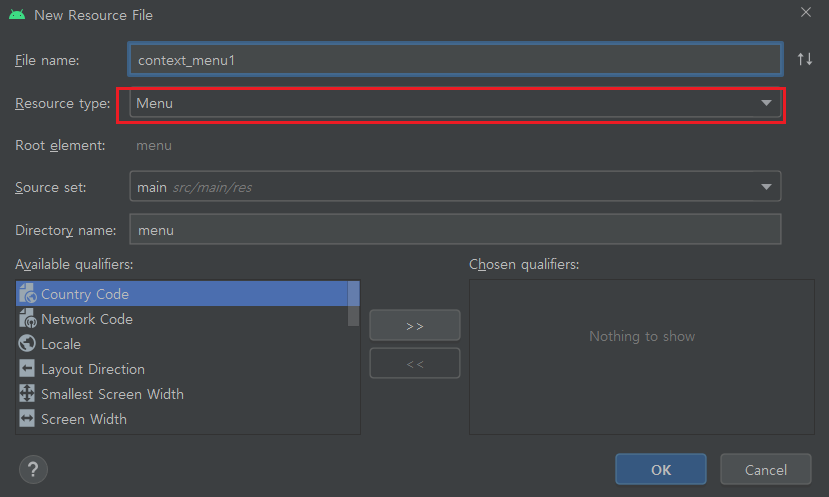
2. 메뉴 구성
리소스 생성에서 Resource type을 Menu로 두고 xml파일을 생성합니다.

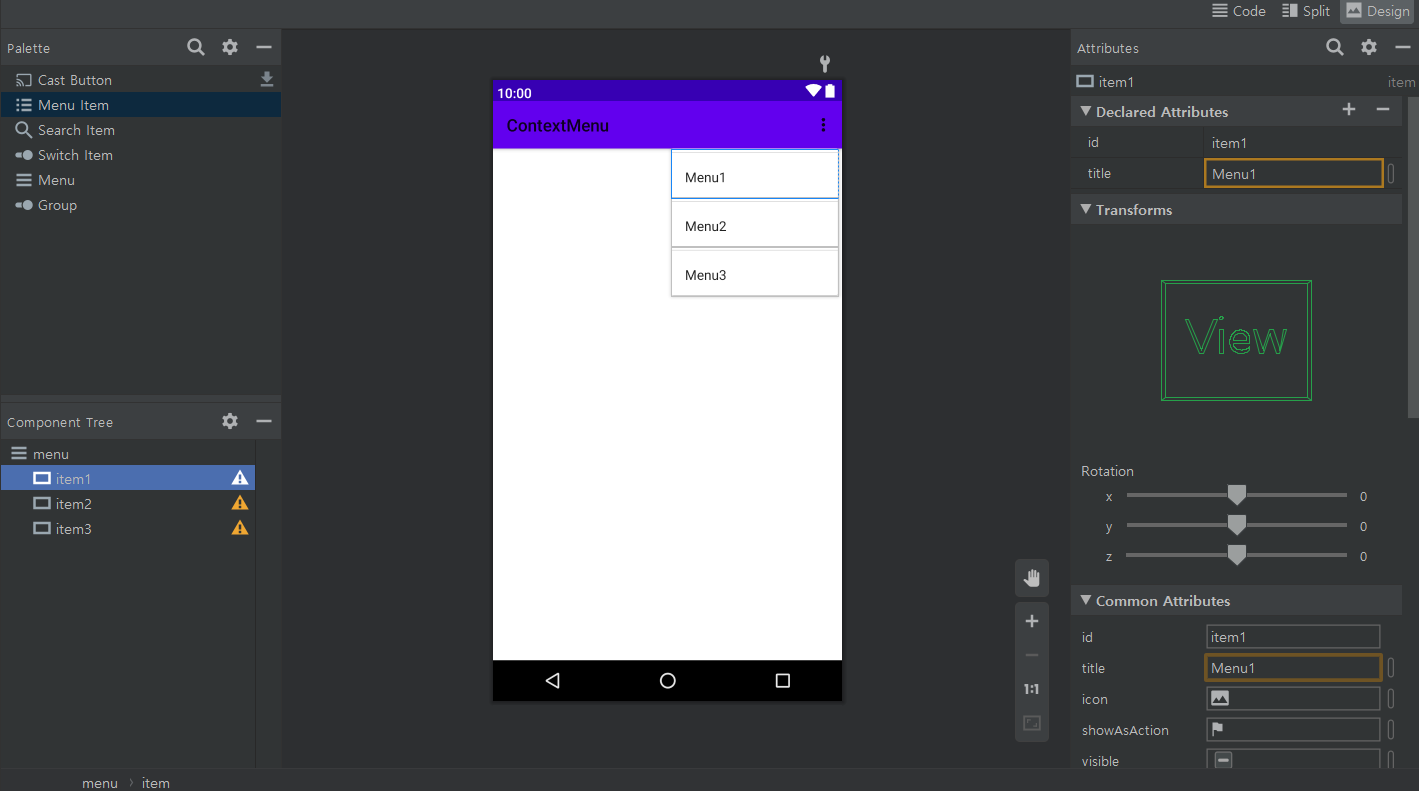
다음과 같이 메뉴 아이템을 추가해줍니다.

마찬가지로 context_menu2.xml에 Menu4와 Menu5를 추가해줍니다.
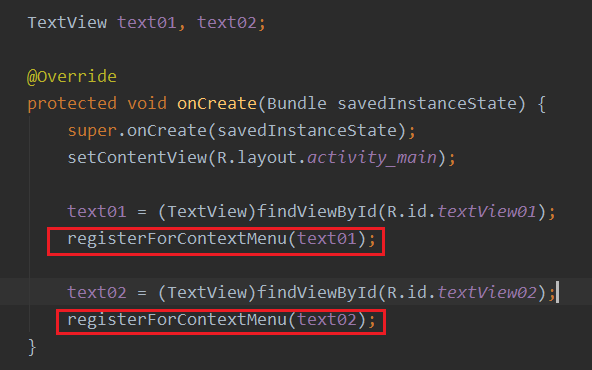
3. MainActivity.java

컨텍스트 메뉴를 호출할 수 있는 뷰를 설정
(컨텍스트 메뉴를 호출할 수 있게 등록)

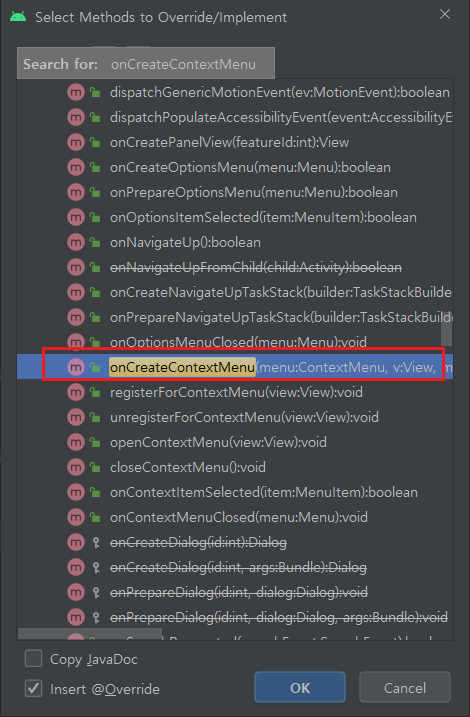
Ctrl + O를 눌러 onCreateContextMenu 메서드를 @Override 해줍니다.

옵션 메뉴와 달리 설정된 뷰에서 각각 필요한 컨텍스트 메뉴를 호출함으로 그에 따른 구분이 필요합니다.

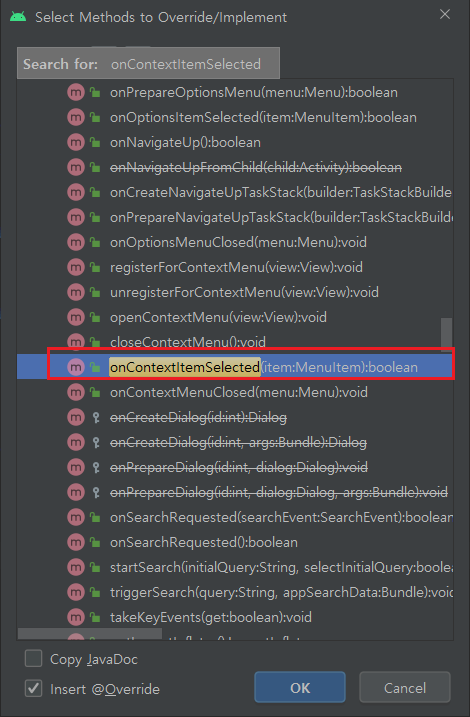
Ctrl + O를 눌러 onContextItemSelected 메서드를 @Override 해줍니다.

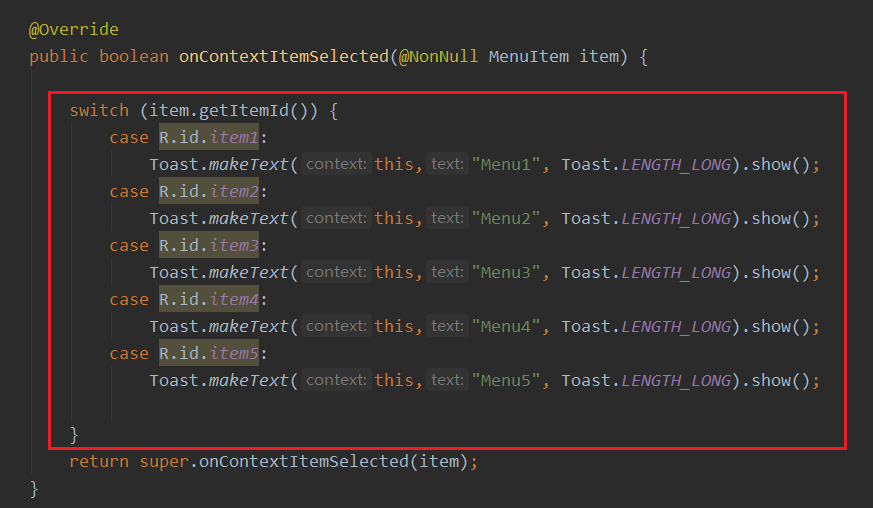
메뉴 아이템이 선택되었을 때 처리하는 부분은 컨텍스트 메뉴를 호출하는 구간에 관계없이
한 곳에서 모두 구분하여 필요한 내용을 처리하게 됩니다.

컨텍스트 메뉴에서 아이템이 선택되었을 때 호출합니다.
MainActivity.java)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
package com.exam.contextmenu;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
TextView text01, text02;
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text01 = (TextView)findViewById(R.id.textView01);
registerForContextMenu(text01);
text02 = (TextView)findViewById(R.id.textView02);
registerForContextMenu(text02);
btn = (Button)findViewById(R.id.btn_close); btn.setOnClickListener(this);
}
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.item1:
Toast.makeText(this,"Menu1", Toast.LENGTH_LONG).show();
case R.id.item2:
Toast.makeText(this,"Menu2", Toast.LENGTH_LONG).show();
case R.id.item3:
Toast.makeText(this,"Menu3", Toast.LENGTH_LONG).show();
case R.id.item4:
Toast.makeText(this,"Menu4", Toast.LENGTH_LONG).show();
case R.id.item5:
Toast.makeText(this,"Menu5", Toast.LENGTH_LONG).show();
}
return super.onContextItemSelected(item);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
if (v.getId() == R.id.textView01)
getMenuInflater().inflate(R.menu.context_menu1, menu);
if (v.getId() == R.id.textView02)
getMenuInflater().inflate(R.menu.context_menu2, menu);
}
@Override
public void onClick(View v) {
finish();
}
}
|
cs |
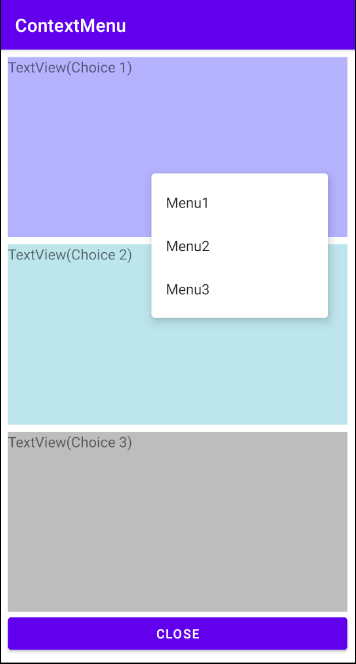
4. 실행 결과




'Language > Android Studio' 카테고리의 다른 글
| [Android] 안드로이드 메뉴 표현 속성 showAsAction | Yoon's Dev (0) | 2021.06.17 |
|---|---|
| [Android] 안드로이드 ListView 구성 | Yoon's Dev (0) | 2021.06.16 |
| [Android] 안드로이드 옵션 메뉴 구성/속성 (XML 사용) | Yoon's Dev (0) | 2021.06.15 |
| [Android] Adapter(어댑터) | Yoon's Dev (0) | 2021.06.14 |
| [Android] 안드로이드 기본 이벤트 처리 | Yoon's Dev (0) | 2021.06.13 |