안드로이드 ListView 구성

TO Do.
- 레이아웃에서 ListView 추가
- ListView 객체를 얻어 오기
- ListView 객체로 setAdapter() 메서드의 매개변수로 화면에 출력하고자 하는 데이터 지정하여 호출
- 리스너와 연결
. setOnItemClickListener() 메서드로 리스너와 연결
. 선택한 항목을 확인
ListView
■ ListView
✓ 안드로이드에서 리스트 박스를 구현하기 위해 제공해주는 클래스
■ 선택 위젯
✓ 어댑터(Adapter)를 이용하여 데이터 ㅇ녀결
✓ 특징
. 배열 리스트, 데이터베이스 내의 데이터 등 여러 개의 데이터 항목들을 나타내 줌
1. 레이아웃 구성
리스트 뷰의 경우 아이디를 부여하고 기준선을 연결해야 한다.

activity_main)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/close_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:text="Close"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<ListView
android:id="@+id/listView01"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toTopOf="@+id/close_btn"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |
3. MainActivity.java
MainActivity.java)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
package com.exam.listview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Adapter;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener,
AdapterView.OnItemClickListener {
private String[] list_items = {"item 01", "item 02","item 03","item 04","item 05",
"item 06","item 07", "item 08","item 09","item 10","item 11","item 12"};
Button btn01;
ListView lv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn01 = (Button)findViewById(R.id.close_btn);
btn01.setOnClickListener(this);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this, android.R.layout.simple_list_item_1, list_items);
lv = (ListView)findViewById(R.id.listView01);
lv.setAdapter(adapter);
lv.setOnItemClickListener(this);
}
@Override
public void onClick(View v) {
finish();
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
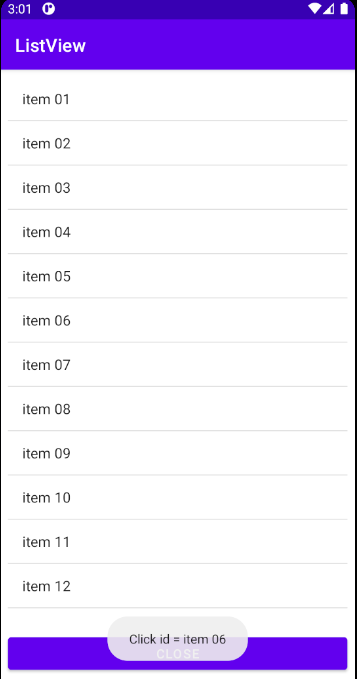
Toast.makeText(this,"Click id = " + list_items[position], Toast.LENGTH_LONG).show();
}
}
|
cs |
화면에 표시할 데이터를 배열로 정의

어댑터 설정

리스트 뷰 화면에 출력하고자 하는 대상 지정

리스트에서 선택된 항목을 알아내기 위해 아이템 처리 리스너와 연결

선택된 아이템 처리

-->> 클릭된 항목의 부모 뷰인 어댑터 뷰
-->> 사용자가 클릭한 항목에 해당되는 뷰
-->> 선택된 항목의 위치
-->> Position과 동일
int position, long id: 위치를 나타냄
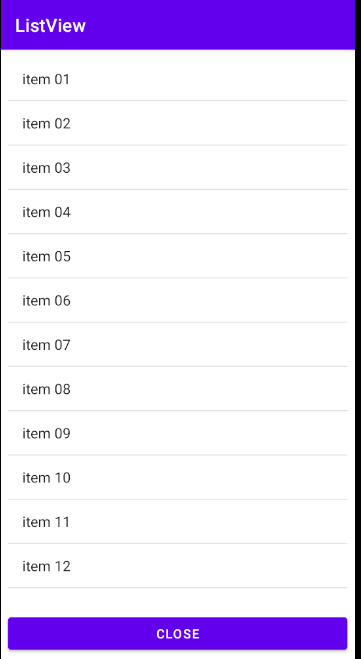
4. 실행 결과


'Language > Android Studio' 카테고리의 다른 글
| [Android] 안드로이드 컨텍스트(Context) 메뉴 | Yoon's Dev (0) | 2021.06.18 |
|---|---|
| [Android] 안드로이드 메뉴 표현 속성 showAsAction | Yoon's Dev (0) | 2021.06.17 |
| [Android] 안드로이드 옵션 메뉴 구성/속성 (XML 사용) | Yoon's Dev (0) | 2021.06.15 |
| [Android] Adapter(어댑터) | Yoon's Dev (0) | 2021.06.14 |
| [Android] 안드로이드 기본 이벤트 처리 | Yoon's Dev (0) | 2021.06.13 |