자바스크립트 이벤트 처리와 DOM의 개념

이벤트 처리와 DOM의 개념
■ 이벤트 발생과 처리
✓ HTML 문서에서 발생하는 특정 상황으로 이벤트 발생은 보통 자바스크립트 코드와 연계됨
ex) 버튼 클릭, 마우스 이동, 마우스 클릭, 키보드 입력, 문서 로드, 창 크기 변경 등
✓ 자바스크립트에서 이벤트를 처리하는 방법
- HTML 태그에 이벤트 처리 속성을 이용
- 문서 객체 모델 DOM 요소에 속성을 추가
- DOM 요소에 addEventListener()로 콜백 함수를 등록

□ 문서 객체 모델 DOM
✓ 자바스크립트에서는 DOM을 통해 HTML 요소에 접근할 수 있음
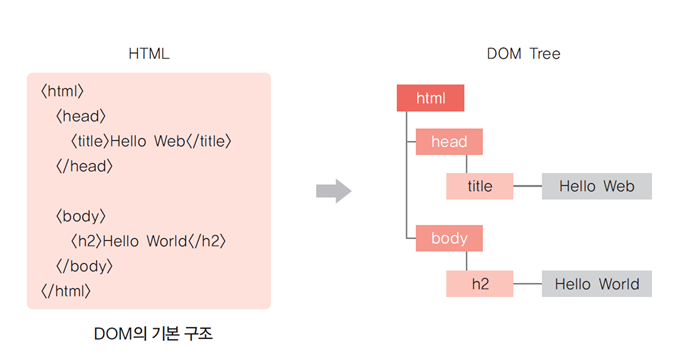
✓ DOM은 텍스트로 된 HTML 문서를 프로그램적으로 처리할 수 있도록 문서 구조 전체를 객체화한 것을 의미함

□ DOM의 체계
✓ 태그: 요소 노드(Element node)로 정의됨
✓ 태그의 속성: 속성 노드(Attribute node)가 됨
✓ 태그 보디의 텍스트는 다시 텍스트 노드(Text node)가 될 수 있음
✓ 경우에 따라서는 innerHTML 속성으로 표현하는 것도 가능함
✓ 이러한 DOM 체계에 따라 모든 HTML은 브라우저에 의해 로딩될 때 각각의 요소가 하나하나 '부모-자식' 관계를 객체 트리 구조로 재구성됨
□ 자바스크립트에서 DOM에 접근하는 방법
✓ 특정 태그, 아이디를 비롯해 CSS 셀렉터를 통한 요소 선택이 가능함
✓ querySelector(): 선택자와 일치하는 첫 번째 노드만 가지고 옴
✓ querySelectorAll(): 선택자와 일치하는 모든 노드를 가지고 옴
✓ getAttribute(), setAttribute(): 가져온 요소의 속성에 접근
□ DOM을 활용한 동적 디자인 변경
✓ 스타일 속성 변경
- 특정 태그 요소의 스타일 속성을 직접 변경하는 방식
ex) document.getElementById("box1").setAttribute("style", "background-color: yellow");
✓ 스타일 객체 변경
- 스타일 속성 변경과 동일한 방식이지만 코드 구현에서 차이가 있음
- 태그의 속성을 문자열 형태로 지정하는 것이 아닌 객체 참조 방식으로 스타일 속성을 지정
ex) document.getElementById("box1").style.backgroundColor = "yellow";
✓ 클래스 변경
- 태그 노드의 스타일 속성이 아니라 클래스 변경을 통해 디자인을 변경하는 방식
ex) document.getElementById("box1").className = "bgyellow";
'Language > └JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 정규표현식 Regexp ② - 날짜 입력 조건 | Yoon's Dev (0) | 2021.10.19 |
|---|---|
| [JavaScript] 자바스크립트 정규표현식 Regexp ① - 아이디 입력 조건 | Yoon's Dev (0) | 2021.10.18 |
| [JavaScript] 자바스크립트(JavaScript)란? | Yoon's Dev (0) | 2021.05.15 |