form, input 태그의 다양한 타입 요소

form 요소
웹 페이지에서는 form태그를 사용하여 사용자로부터 입력을 받을 수 있다.
또한, 사용자가 입력한 데이터를 서버로 보낼 때 form 요소를 사용한다.
form 태그는 다음과 같은 문법으로 사용한다.
|
1
|
<form action="처리 할 페이지주소" method="get|post"></form>
|
cs |
action="" 은 입력받은 데이터를 처리할 스크립트 파일의 주소를 명시한다.
이것을 form-handler라고 한다.
method=""는 입력받은 데이터를 서버에 전달할 방식이다.
method의 속성은 다음과 같다
| 속성 | 설명 |
| get | 주소에 데이터를 추가하여 전달하는 방식, 데이터가 주소 창에 그대로 나타나고 데이터의 크기가 제한적 |
| post | 데이터를 별도로 첨부하여 전달, 데이터가 외부에 드러나지않으며 데이터의 크기가 제한이 없음, 보안성 뛰어남 |
다양한 타입의 input 요소
HTML에서 사용할 수 있는 대표적인 input 요소의 타입들이 있다.
- 텍스트 입력 (text, textarea)
- 비밀번호 입력 (password)
- 라디오 버튼 (radio)
- 체크 박스 (checkbox)
- 파일 선택 (file)
- 선택 입력 (select)
- 버튼 (button)
- 전송 (submit)
- 필드셋 (fieldset)
<input> 태그는 다음과 같이 사용한다.
|
1
|
<input type="타입" name="파라미터 이름">
|
cs |
1. 텍스트 입력(text, textarea)
<input> 태그의 type 속성 값을 "text"로 설정하면, 한 줄의 텍스트를 입력받을 수 있다.
|
1
2
3
4
5
6
7
|
<form action="">
텍스트를 입력하세요 :
<input type="text" name="search">
</form>
|
cs |

<input> 태그의 type 속성 값을 "textarea"로 설정하면 문장을 입력받을 수 있다.
|
1
2
3
4
5
6
7
|
<form action="">
문장을 입력하세요 :
<input type="textarea" name="search">
</form>
|
cs |

2. 비밀번호 입력 (password)
<input> 태그의 type 속성 값을 "password"로 설정하면 비밀번호를 입력 받을 수 있다.
입력받은 문자는 별표나 작은 원으로 표시된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="">
비밀번호 :
<input type="password" name="password">
</form>
</body>
</html>
|
cs |

3. 라디오 버튼 (radio)
<input> 태그의 type 속성 값을 "radio"로 설정하면, 여러 개의 라디오 버튼 옵션 중에서 단 하나만의 값을 받을 수 있다.
※ 반드시 모든 input 요소의 name 속성이 같아야 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="">
<input type="radio" name="language" value="html" checked> HTML <br>
<input type="radio" name="language" value="css"> CSS <br>
<input type="radio" name="language" value="java"> JAVA <br>
<input type="radio" name="language" value="cpp"> C
</form>
</body>
</html>
|
cs |

4. 체크 박스 (checkbox)
<input> 태그의 type 속성 값을 "checkbox"로 설정하면, 사용자로부터 여러 개의 체크박스 중에서 여러 개의 옵션 값을 받을 수 있다.
※ 반드시 모든 input 요소의 name 속성이 같아야 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="">
<input type="checkbox" name="language" value="html" checked> HTML <br>
<input type="checkbox" name="language" value="css"> CSS <br>
<input type="checkbox" name="language" value="java"> JAVA <br>
<input type="checkbox" name="language" value="cpp"> C
</form>
</body>
</html>
|
cs |

4. 파일 선택 (file)
<input> 태그의 type 속성 값을 "file"로 설정하면, 사용자로부터 파일을 받을 수 있다.
accept 속성을 이용하여 입력받을 수 있는 파일의 확장자 및 종류를 명시할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="">
<input type="file" name="upload_file" accept="image/*">
</form>
</body>
</html>
|
cs |

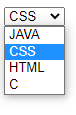
5. 선택 입력 (select)
<input> 태그의 type 속성 값을 "select"로 설정하면, 여러 개의 드롭다운 리스트(drop-down-list) 중에서 한 개의 옵션을 입력받을 수 있다.
<option>은 드롭다운 리스트(drop-down-list)에서의 각각의 옵션을 명시한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="">
<select name="language">
<option value="java"> JAVA
<option value="css" selected> CSS
<option value="html"> HTML
<option value="c"> C
</select>
</form>
</body>
</html>
|
cs |

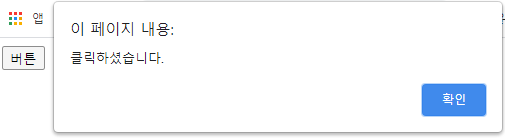
6. 버튼 (button)
<input> 태그의 type 속성 값을 "button"로 설정하면, 버튼을 나타낸다.
onclick="" 사용자가 클릭했을 때 작업을 나타낸다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="">
<button type="button" onclick="alert('클릭하셨습니다.')">
버튼
</button>
</form>
</body>
</html>
|
cs |

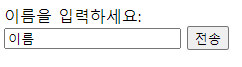
6. 전송 (submit)
<input> 태그의 type 속성 값을 "submit"으로 설정하면, 입력받은 데이터(data)를 폼 핸들러로 제출하는 버튼을 생성한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="">
이름을 입력하세요: <br>
<input type="text" name="name" value="">
<input type="submit" value="전송">
</form>
</body>
</html>
|
cs |

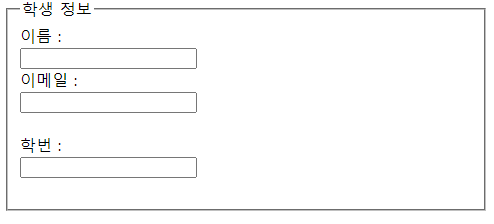
7. 필드셋 (fieldset)
<input> 태그의 type 속성 값을 "fieldset"으로 설정하면, form 요소와 관련된 데이터를 하나로 묶어준다.
<legend>는 fieldset 안에서만 사용 가능하며, fieldset 요소의 제목을 나타낸다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="">
<fieldset>
<legend>학생 정보</legend>
이름 : <br>
<input type="text" name="name"><br>
이메일 : <br>
<input type="text" name="email"><br><br>
학번 : <br>
<input type="text" name="studentNum"><br><br>
</fieldset>
</body>
</html>
|
cs |

'Language > └HTML, CSS' 카테고리의 다른 글
| [HTML5/CSS] form태그의 전송 방식 GET과 POST의 차이점 | Yoon's Dev (1) | 2021.05.14 |
|---|---|
| [HTML/CSS] table 테이블 태그 속성 및 사용법, 표 만들기 | Yoon's Dev (0) | 2021.04.16 |